win10搭建hexo博客并部署到github
本文共 1668 字,大约阅读时间需要 5 分钟。
主要步骤如下:
-
下载
- hexo博客是基于node.js的一个静态博客,所以node.js是必须要安装的。值得一提的是,在安装node.js时,默认会安装npm。npm全称是 Node Package Manager,用来管理(安装或者卸载)node.js的相关包,大大简便了我们对于包的操作,因此我们后面就使用npm来安装hexo。
- node.js的安装一路next,默认选项即可。安装完成打开cmd,输入
node -v,如果显示版本号,则安装成功
-
使用npm安装hexo
- 由于npm的存在,使得我们对于hexo的安装变得非常简单,只需要输入
npm i -g hexo-cli命令,即可完成hexo安装。但由于国内网速的限制,安装不成功的情况下,可以使用PlanB。 - PlanB:利用淘宝国内镜像源曲线救国,先安装cnpm,cmd命令为
npm i -g cnpm --registry=https://registry.npm.taobao.org。然后利用cnpm来安装hexo,命令和npm差不多cnpm -i -g hexo-cli(建议安装官方推荐的hexo-cli而不是hexo) - 可以使用
hexo -v来判断是否安装成功
- 由于npm的存在,使得我们对于hexo的安装变得非常简单,只需要输入
-
使用hexo创建博客
-
首先创建一个文件夹,用来存放将来写的博客。然后
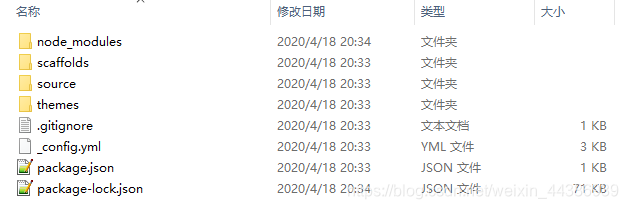
cd进入该文件夹,使用hexo init命令初始化。如果一切顺利的话,会提示: 目录结构应该是这样的:
目录结构应该是这样的:  并且输入
并且输入hexo s启动服务,完成之后,浏览器访问 http://localhost:4000 ,即可看到hexo生成的首页。首页中的四个命令在之后的博客创建中,我们会经常使用,他们代表的含义如下:hexo new "My New Post" // 创建博客,可简写为 hexo n hexo server // 启动本地服务,可简写为 hexo s hexo generate //生成静态文件,可简写为 hexo g hexo depoly //部署到远端,可简写为 hexo d
-
接下来实战写一篇博客,首先用命令
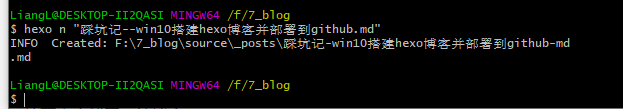
hexo n创建博客(这里创建了一个markdown文件): 创建的博客存放地址为
创建的博客存放地址为/ source / _posts /然后可以使用vim命令或者其他方式编辑该博客(我这里使用Typora编辑器,主要是看一下效果) 编辑完成后,使用hexo clean先清除db.json缓存(非必须,如果网站显示异常,可尝试使用),然后hexo g生成静态文件,最后启动服务hexo s,输入网址访问,就可以看到刚刚写的博客啦。
-
-
推送到github上
- 首先我们需要有一个github账号,并且,然后就可以。注意仓库名必须是
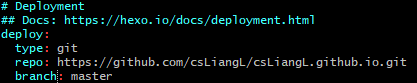
username.github.io,这个仓库名就是将来访问博客的url地址。 - 接下来我们就需要把本地博客推送到github上,因此需要配置一下init后的"_config.yml"文件,这个文件很重要,之后我们修改主题、给博客添加图片都要用到这个配置文件。我们找到Deployment,修改为如下图:repo就是我们的仓库地址。注意冒号后面有一个空格。

- 还需要下载一个部署的插件:
cnpm install hexo-deployer-git --save。装完之后,只要使用hexo d就能部署到github上了。中间有可能需要我们输入github的用户名和密码。 - 如果一切顺利的话,在浏览器中输入仓库地址
username.github.io就能看到我们部署到github上的博客了。
- 首先我们需要有一个github账号,并且,然后就可以。注意仓库名必须是
tips:
在这个过程中,难免会由于网速等等因素造成失败。如果出现问题,直接把新建的博客文件夹删除,重新来过就行,因为我们所有的操作都是在这个文件夹中进行的,所以大不了重来就是了。
当然,如果成功了,也可以尝试换一个自己喜欢的博客主题。推荐像、等github上标星较多的主题,我自己用的就是next主题,非常简洁大气。 让我们选一个好看的主题,一起来写博客吧~ 欢迎访问转载地址:http://dwyv.baihongyu.com/
你可能感兴趣的文章